Сложно о простом – usability веб-сайтов
По роду деятельности мне часто приходится общаться с заказчиками неподготовленными к принципам построения современных сайтов, и объяснять им по многу раз, почему структура сайта именно такая, и как правильно наполнять контентом сам сайт. А почему – потому что заказчики представляют не столько сайт в его техническом смысле, а нечто вроде стильного буклета, рекламной листовки или журнала. То есть, развивая аналогию – как читатели, но не как редакторы.
Но современный сайт уже давно вырос из «печатного» формата. Взять, к примеру, страницу из книги, иллюстративный предел которой – текст с картинками. Хотя у автора, должно быть, полно козырей в рукаве, и он бы очень хотел привлечь к ним внимание читателя, но из-за форматных ограничений вынужден терпеливо ждать, пока зритель, которому адресована книга, перелистывает странички одну за другой.
А страничка на сайте сегодня показывает посетителю не только текст с картинками, но и, по книжной аналогии, «оглавление» (меню), а также наиболее интересные места в «книге», плюс только что дописанные и опубликованные, и даже мнения и отзывы других читателей плюс диалоги и диспуты с авторами материалов. Ну и, разумеется, другую так или иначе связанную с тематикой «издания» информацию. Причем все это динамически меняется с каждым обновлением контента – не успел автор или комментатор добавить текст и картинки, как они тут же, в нужном формате и размере, появляются в разных местах сайта, увеличивая его визуальную наполненность.
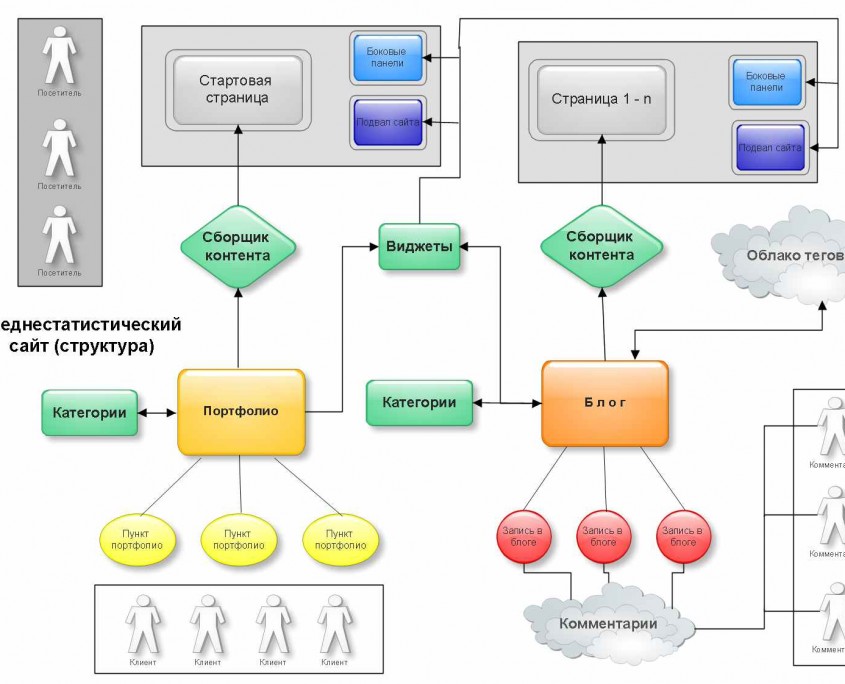
Достигается такое великолепие за счет модульной структуры сайта, системы виджетов и т.н. сборщиков контента. Посмотрите на иллюстрацию: на ней изображена структура среднестатистического сайта. Мы видим страницы, которые включают в себя боковые панели и «подвал», а также портфолио и блог (новостной раздел). Вот с пониманием разницы между страницами и всем остальным и бывают частенько сложности – заказчик никак не возьмет в толк, зачем ему размещать информацию в портфолио или в блоге, вместо того, чтобы поместить ее на странички, а сами странички – в меню, и вся недолга. Зато поисковые системы хорошо разбираются в иерархическом вопросе, собирая всю нужную им для определения поискового веса ресурса информацию по всему интернету, и для них таки имеет значение, где размещена информация, каков ее объем и сколько раз она встречается, а также кто, сколько раз и откуда ссылается на нее и т.п.
Необходимость хорошей индексации ресурса в поисковиках, с одной стороны, и желание простым путем получить красивые информативные и удобные для серфинга страницы «как в журнале», с другой стороны, и привели к представленной на иллюстрации структуре. Обычный состоящий из страниц сайт доступен для посетителей, но не имеет дополнительных инструментов для привлечения потенциальных клиентов или комментаторов из целевых групп. А если вы помещаете информацию в портфолио, где уже создан удобный для этого шаблон (картинка, галерея или слайдер в верху, и описание/текст под графическим блоком, или сбоку), даете короткую аннотацию в блоге, который опять же позволяет делать это просто, а затем, с помощью сборщика страниц и виджетов, анонсы появляются автоматически на любой (или выборочно) странице сайта – внутри нее, и/или на блоковых панелях и в нижней части сайта (в подвале), то за счет встроенных в движок возможностей (о них чуть дальше) контент сайта начинает работать на его продвижение, и сам сайт поднимается на новую ступеньку в плане наполненности и дизайна. Например, для главной страницы сайта (home) – если у вас есть слайдер из хотя бы двух слайдов и по три-четыре записи в блоге и в портфолио, то, фактически, главная страница тоже готова для публикации. Как и любая другая – например, страница «контакты» или «услуги» – добавляете туда небольшой информационный блок (контакты, соответственно, или услуги), и получаете красиво-оформленную страничку, которая и выглядит хорошо, информативно, и индексируется получше, чем просто «листок из книги».
Это еще не все (те самые вышеупомянутые возможности) – записи в блогах и в портфоли могут быть разбиты по категориям, а также помечены тегами. Категории и теги – не что иное, как две независимые системы классификации контента сайта, получили широкое распространение в интернете и являются сегодня практически стандартом для посетителей. Благодаря этому на страничках сайта появляются небольшие, но очень удобные модули: категории и облако тегов, благодаря которым ваши страницы выглядят еще более профессионально.
Так что не нужно пренебрегать портфолио и блогом, наоборот, надлежит активно использовать их, согласно правилу: размещаете контент в портфолио/блог – автоматически наполняете содержимым весь остальной сайт.

















–û—Ç–≤–µ—Ç–∏—Ç—å
–•–æ—Ç–∏—Ç–µ –ø—Ä–∏—Å–æ–µ–¥–∏–Ω–∏—Ç—å—Å—è –∫ –æ–±—Å—É–∂–¥–µ–Ω–∏—é?–ù–µ —Å—Ç–µ—Å–Ω—è–π—Ç–µ—Å—å –≤–Ω–æ—Å–∏—Ç—å —Å–≤–æ–π –≤–∫–ª–∞–¥!